当ブログはWordpressで作っているのですが、先日記事を投稿したタイミングで突然おかしくなり、「iPhoneで見ると本文が明朝体で表示されてしまう」という謎の不具合が出て困っていました。
前にも一度同じような症状が出たのですが、そのときも何をすればよいのか分からず(もちろんかなり調べたのですが…)放っておいたら翌日だか翌々日だかになぜか直っていました。ですのでこの不具合の原因や対策については結局分からないまま、今回また同じ症状に見舞われたわけです(笑)。
【前フリ】ボールド指定した文字だけが明朝体になったときの対処法
前回この不具合があったときは放置している間に直りましたが、ほどなくして今度は通常の本文(pタグ)のままであればとくに問題はないものの、ボールドに指定したところだけがiOSで明朝体になるという、さらに謎な不具合が発生。これは本文に限らずh2などのタイトルでも同様で、とにかく大変見栄えが悪くてかなり参っていました……。
その不具合が出る前か後かはもう忘れてしまったんですが、WordPressでのデフォルトの「ボールド指定」は実は「bold」ではなく「strong」で、strongタグはSEO的にあまりよろしくないという記事をいくつか読み、それからは記事を書くたびにプラグイン『Search Regex』を使って「strong」を「bold」に変換し、また既存の記事も全てこのプラグインで差し替える作業を行うことにしました。
自分の場合はこれをするとなぜか普通にゴシック体の表示に戻るようになったのでした。ってか何なんだよこの問題はw
ただし『Search Regex』は全然更新されないせいか、挙動が不安定で毎回何度も置き換え作業をするのが地味に面倒だったりします…。まぁ仕方ないと思って諦めていますけど。
【本題】iOSでボールド以外の本文が明朝体になったときの対処法
というわけで本題です。
見出しでは「ボールド以外の本文が」としてありますが、これはボールド指定の文字は上記の『Search Regex』での置き換えをしてあるからで、置き換えをしていなければボールドの文字(strong)も同様に明朝体表示となります。
今回も色々とキーワードを変えてググってみたものの核心をつくような記事には辿り着けず、思い切ってテーマを変えることにしました。
ブログ開設時からずっと同じ有料のテーマを使ってきたのですが、不便な箇所がいくつかあることと、購入してからほどなく新しいバージョンが出たことで、自分が使っているバージョンはアップデートが終了したこともあり実はずっと前から変えたいとは思っていたんですよね。
とはいえテーマ固有のタグやショートコードなんかを多用していると、テーマを変更するときはかなり面倒な作業になりますので、なかなか踏ん切りがつかずに先延ばしにしていたのでした。でもiOSで見る人の割合はかなり高いので、このままいつまでも本文が明朝体のままにするわけにもいかないということで、今回ついに意を決して敢行。そしたら…
………テーマを変えてもダメでした(笑)。
もう本当に崩れ落ちそうになりましたが、朦朧として回らない頭でかろうじて考えた
①テーマを変えてもダメということは、WordPress内での何かの問題かもしれない
②何かの不具合が起こる場合は、プラグイン同士のバッティングが原因であることも
③たまたま自分のiPhoneでだけ明朝体の表示になっているのかも
④今回も放っておけば直るのかも
⑤記事をUPしたタイミングでこの不具合が出たので、新しく記事をUPするか更新するなどすれば、何かが上書きされて直るかも
これらの推測(および期待w)をひとつずつ潰していくことにしました。
まず①ですが、これは自分にはお手上げなので対策は無理(笑)。一応CSSなどのファイルは見てみたものの、何も分からず。ってかテーマを変えてもダメだったんだからそんなことをしても無駄なのですが。
③の可能性が高いかなと(希望的観測も含めて)考えていたのですが、iPod touchを引っ張り出してきて確認しても同じでした…。macとFireタブレット、Androidスマホでは問題なくゴシックで表示されるのでやはりiOSのみで発生する問題のようです。
④については、テーマを変えることにするまでの数日間、全く改善されなかったので当然のことながら期待薄です。
そして⑤は何度も試しましたがやはり何も変わらなかったので関係ないようでした。
というわけで②です。
単刀直入に言うと、自分の場合はこのプラグインが原因でした。
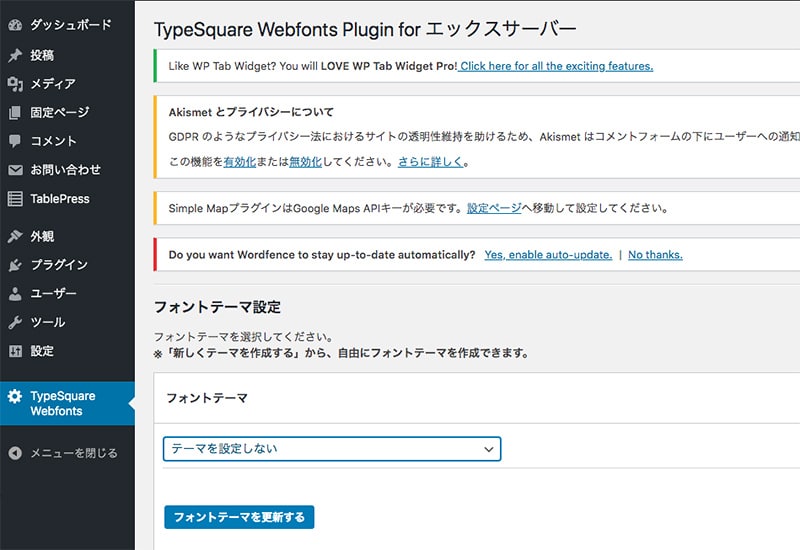
TypeSquare Webfonts Plugin for エックスサーバー
これの設定画面でフォントテーマを作成し、それを使用(?)していたことが問題だったようです。
ここを「テーマを設定しない」にしたら一発で直りました!!
自分の仕事が雑誌や広告、書籍などの出版系デザインだったりするので、ついこういったものに手を出してしまっていたようです。
webは独学で自分の仕事用サイトをコードを打ってレスポンシブ対応のものを作れるようになるところまでは勉強したんですが、Wordpressでブログを作るようになってからはもう全然そっちのほうは触らなくなってしまい。。。ちなみに仕事用サイトも作ってから完全放置っすw
っていうか。
改めてエックスサーバー上での設定を見てみたら、仕事用サイトのみ指定してあって当サイトでは使わないようになっていました…。
仕事用のサイトはWordpressではないので何の意味もなく、さらに当サイトでは指定していないのにも関わらず、このプラグインを有効化してフォントテーマを自作して設定してあるという、完全に無駄で意味不明なことをしていたようです(笑)。
結局Wordpressのこともろくに分かっていなかった導入初期の段階で「とりあえず何かやってみた」設定が問題だったみたいです。まぁ何とか解決したから良かったんですが。
今まで検索してもこの原因がヒットしなかったということは、
「同じ原因で同じ症状が出ている人がほとんどいない」
ということなのかもしれませんが、もしかしたら一人か二人くらいは全く同じ症状の方がいて「これを読んで解決した!」という人がいるかもしれません。自分がいつも困ったときに検索して助けられているので、同じようにこれが誰かの役に立つのであれば幸いでございます。



comment
まさに全く同じ症状が現れており、途方に暮れていた時に貴サイトのこのページにたどり着き、その通りに行ったら一発で解決しました!!
本当に、感謝しかありません。
自分の場合はTypeSquare Webfonts Plugin for ConoHa でしたが(ConoHaサーバー使用のため)。
このTypeSquare Webfontsシリーズは駄目ですね・・・。
本当に迷惑極まりない。
いや、何はともあれ大変助かりました。
ありがとうございました!!!
花山さま コメントありがとうございます。
同じ症状が出て同じ方法で解決できた方が自分以外にもいることが分かったのは、私にとっても大変有難いです。
またConoHaサーバー用のプラグインでも同様の問題が出る、という情報も教えてくださいましてありがとうございました!
自分はこれ以降、とりあえずwebフォントのカスタマイズは諦めることにしました(笑)。
記事にしてくださりありがとうございます!私の場合は、TypeSquare Webfonts for ConoHaというプラグインです。
(少し名前は違いますが、花山さまがすでにコメントで書かれているのと多分同じだと思います)
同じように「投稿記事に適用するフォント設定」を「指定しない」にしたら、iOSでゴシック体が表示されました。
本当に助かりました!!ありがとうございました。
双六問屋さま コメントありがとうございます。
このプラグイン、名前が微妙に変わっているところから察するに何かしらのアップデートはされているのかもしれませんが……全然直ってないんですね。。
この記事は何気に今もポツポツとアクセスがあるので少し気になっていたのですが、今回ご報告いただけたことでこのプラグインの問題がまだ解決されていないことが分かってよかったです。
こちらこそ、ありがとうございました!